Google officially confirmed that “More searches now on Mobile than Desktop.” The company says that “People use their mobile devices for doing searches more than on computers including countries like USA and Japan.”
If your website is not mobile-friendly than you are missing a lot of traffic because more people going to have smartphones and the number of mobile traffic would only increase.
I am going to discuss three methods by which you can test whether your website is Mobile-Friendly or not.
Method 1:
Using Browser: If you are on the desktop and want to find your website for Mobile-Friendliness. Follow the steps below:-
Step 1: Click on “Restore Down” button in your browser.

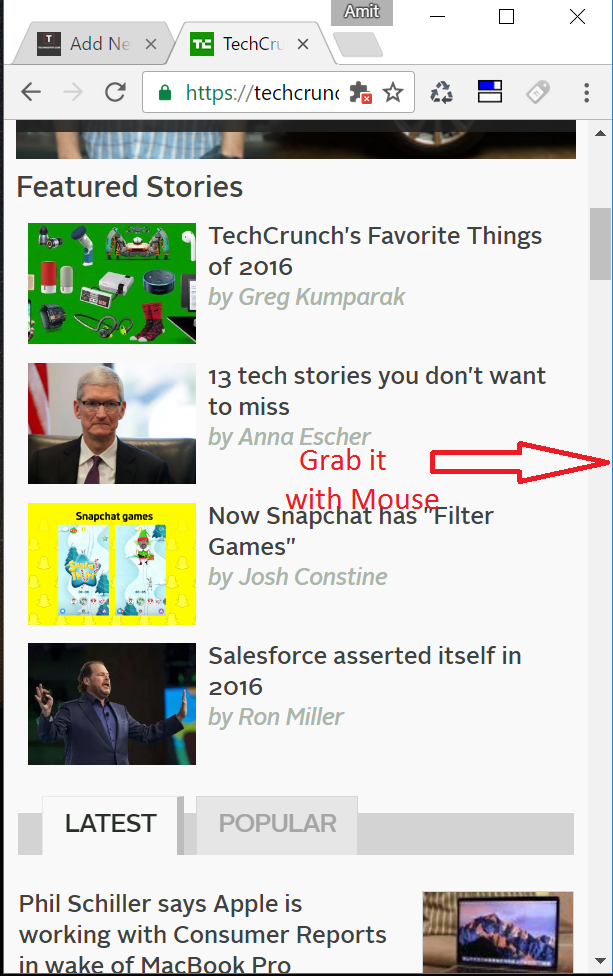
Step 2: Position your mouse cursor to the right side of your browser and grab it.

Step 2: Drag it all the way to the left until you can’t shrink your browser anymore.
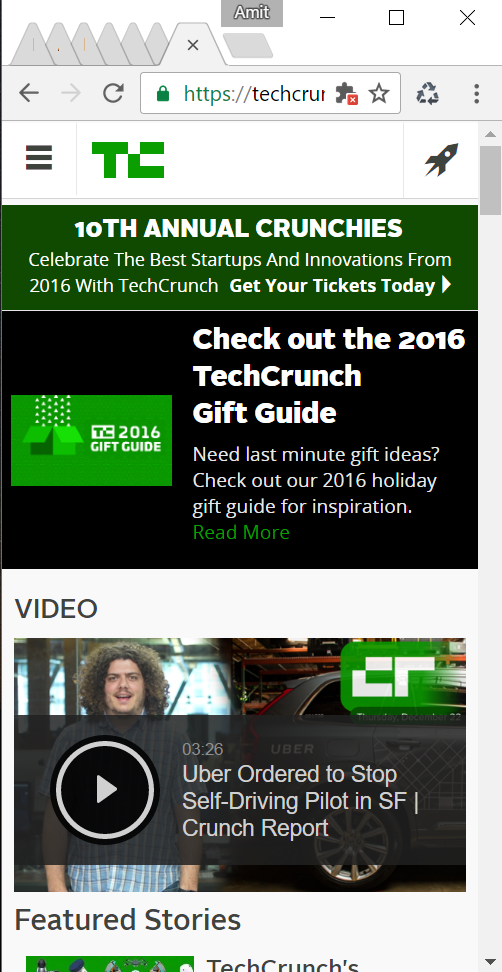
I did for www.techcrunch.com and it looks like below:-

The TechCrunch website content is not cut-off, text looks great, Menu is correctly set. These confirm that Techcrunch is a Mobile Friendly website.
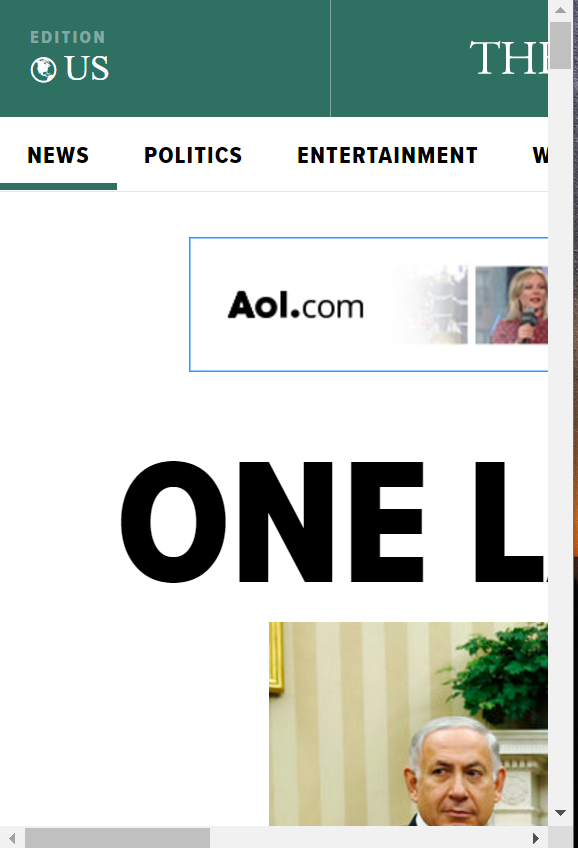
See the website below, The content is wider than the screen, the text is not correctly placed, content is not visible. These suggest that this website is not a Mobile Friendly.

If your website content is wider than the screen, content is not visible properly, words are jumbled here and there, This is an indication that your website is not Mobile Friendly.
Method 2:
Using Google’s Mobile-Friendly Test Tool
Google has a website dedicated only to check whether your website is mobile friendly or not. Below are the steps to follow:-
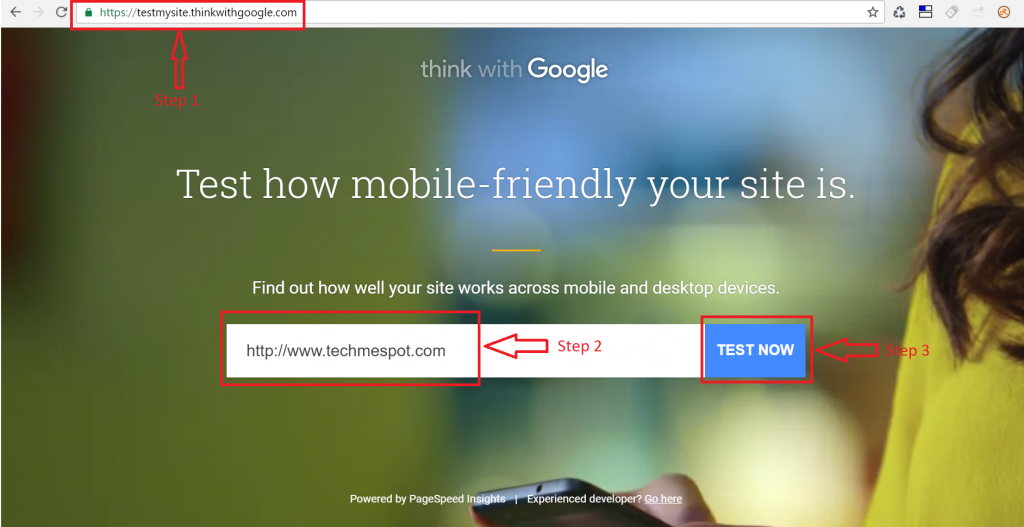
Step 1: Go to https://testmysite.thinkwithgoogle.com/ website.
Step 2: Type your website URL in the box.
Step 3: Click on “Test Now” button.

It starts testing your website.

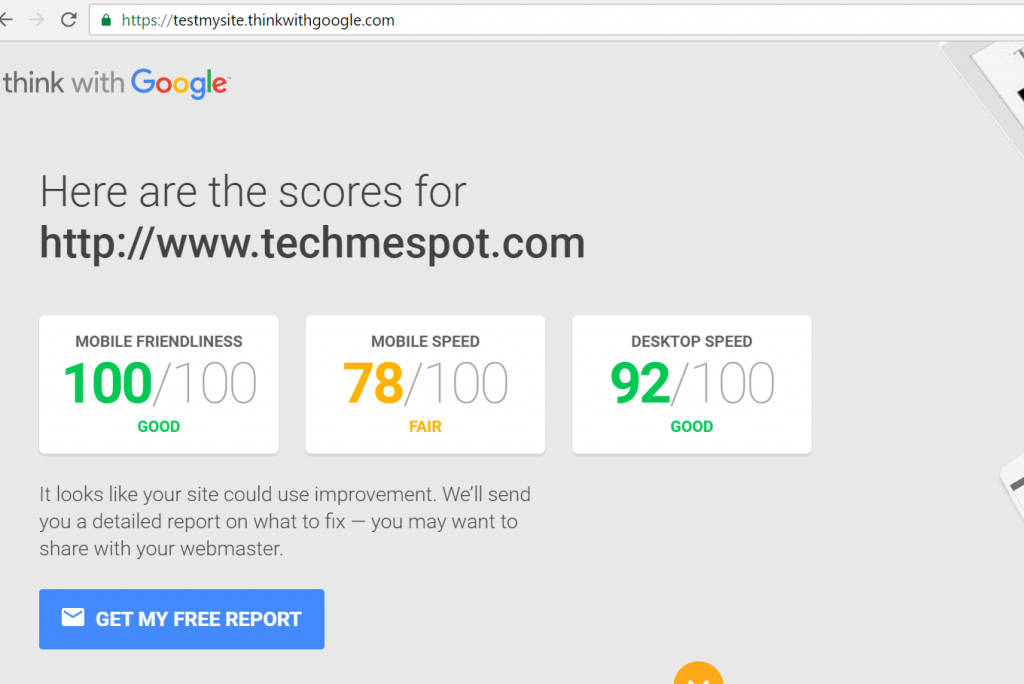
Once, it finished testing your website, it gives you the Scores out of 100. You can see in the image below, I run the test for www.techmespot.com, and get the results about Mobile Friendliness, Mobile Speed, and Desktop Speed. Click on “Get My Free Report” button and enter your email, and they will send you the report to improve your website. Also, you can scroll down to look for the detailed explanation.

Method 3:
Using “Google Search Console” previously “Google’s Webmasters Tool”.
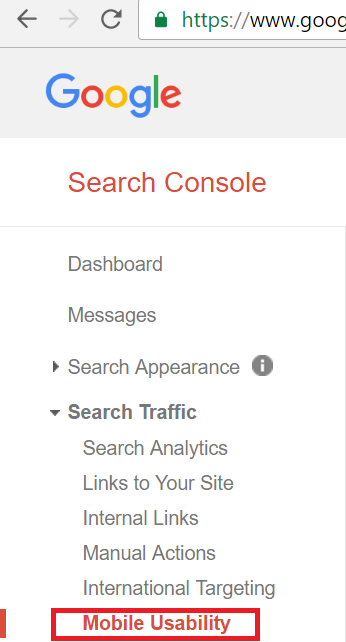
If you have not verified your website in Google’s Webmasters Tool, you need to do it before running this test. After verification, Expand “Search Traffic,” and then click on “Mobile Usability.”

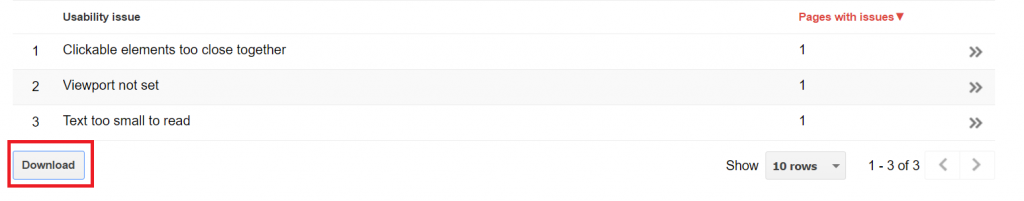
If it finds any issues, It shows all like in the picture below, and you also have the option to download it as CSV or Google Docs file.

Conclusion:
If you find out that your website is not “Mobile Friendly.” You need to go through all reports, and see what is the cause of the issue and try to fix it and make your website mobile friendly because mobile searches are increasing day by day and you don’t want to miss out the visitors.


Leave a Reply